Si trabajas en un centro de documentación o una biblioteca puede que en algún momento necesites crear una pequeña base de datos de documentos que contienen información confidencial. Puede que tu cliente no quiera / y hasta le sea más conveniente que no la subas a ningún servidor (ni siquiera interno) y prefiera guardar la información para él mismo. ¿Cuál es la solución más fácil? En mi opinión Excel es una buena opción, está en la mayoría de oficinas y si dejas encargada la base a quien sea que te reemplace o a quien vaya manejar esos datos en el futuro es sencillo explicarle cómo seguir alimentando la hoja con información nueva. Obviamente los campos a tomar en cuenta dependen del tipo de documentos. Pero, ¿qué ocurre si tu cliente en principio estuvo de acuerdo con la utilización del Excel pero cuando le entregas la base de datos armada no le gusta? Puede que no aproveche las ventajas del Excel (filtros, ordenamiento) y que la visualización de la información se le haga poca clara y prefiera tener toda la información en una sola hoja. No hay que desesperar, generar el documento que tu cliente desea es relativamente fácil. A continuación, pongo el archivo de ejemplo y el documento resultante (html) para que lo puedan adaptar a sus necesidades. Enseguida explico paso a paso cómo he generado este documento. Se asume que tienes un manejo básico del Excel (no macros pero por lo menos sabes qué es una fórmula de Excel) y un poco de conocimiento de html (conoces cómo se genera un documento de html simple). Si les conviene el formato de la base de datos que adjunto y no quieren modificar nada pueden pasar directamente al punto 5.
Descargar aquí el documento en excel
Ver el resultado en html
1. Generar una base de datos en Excel
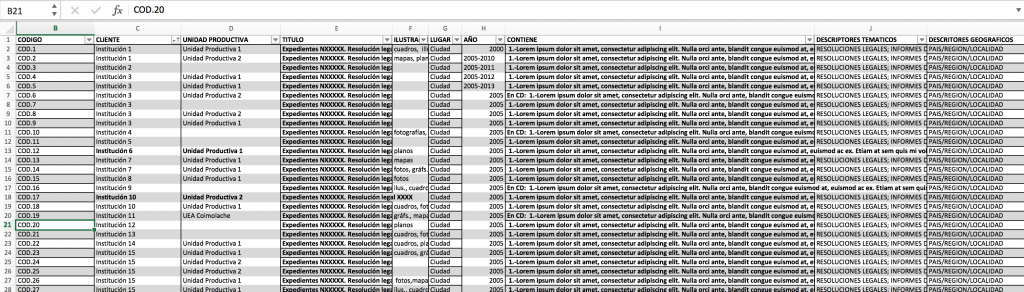
Decido los campos a tomar en cuenta de acuerdo a las características de los documentos. En algunos casos un campo es un resumen del contenido del documento y eso puede ser poco visible en un Excel. A continuación, un ejemplo:

2. Decidir y generar formato de salida
Hay que decidir qué irá en cursiva, qué irá en negrita, etc. Yo recomiendo usar formato tipo lista porque son fáciles de generar y son visualmente comprensibles para el cliente.
En este caso, lo que es de mayor interés es la columna de los clientes y es lo que vamos a resaltar. Un mismo cliente puede repetirse varias veces esto puede ser un problema si decidimos generar un índice (eso sería conveniente cuando tenemos más de 50 registros).
Formato de salida para el ejemplo – 1er registro.
Institución 1
- Código: COD.1
- Unidad Productiva: Unidad Productiva 1
- Título: Expedientes NXXXXX. Resolución legal XXXX
- Ilustraciones: cuadros, illus., mapas
- Lugar: Ciudad
- Año: 2000
- Contiene: 1.-Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla orci ante, blandit congue euismod at, euismod ac ex. Etiam at sem quis mi volutpat lacinia dictum vestibulum velit. Vivamus tempus nisi a diam mattis, at dictum mi blandit. Vivamus interdum auctor augue nec laoreet. Sed sodales dapibus ante, auctor porttitor nulla cursus porttitor. Quisque luctus consectetur sem at aliquam. Cras nisi risus, commodo at vestibulum ut, sollicitudin ut eros. 2.- Morbi bibendum felis tristique felis convallis, ut rhoncus arcu pharetra. Quisque magna ligula, vestibulum vitae convallis quis, tristique auctor dui. Maecenas egestas ipsum in ex pellentesque eleifend. Donec eleifend lectus sem, mollis lacinia orci sagittis quis. Nulla rutrum tortor vel condimentum luctus. Nullam aliquet vitae nunc nec porttitor. Cras egestas est at dignissim convallis. Vestibulum vel sapien velit. Nulla vitae tellus sollicitudin, commodo tellus ac, sollicitudin neque. Ut pharetra diam sed eros sollicitudin sollicitudin. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In hac habitasse platea dictumst. Sed sagittis maximus dignissim.
- Descriptores tematicos: RESOLUCIONES LEGALES; INFORMES DE …
- Descriptores geograficos: PAIS/REGION/LOCALIDAD
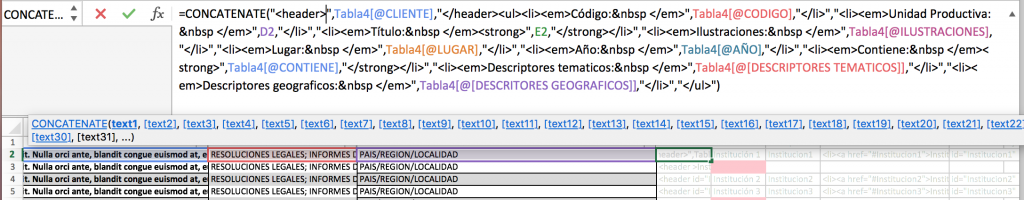
Para conseguir este formato hemos agregado una columna adicional en el Excel con el siguiente texto (tomar en cuenta que mi Excel está en inglés, si quieren que funcione para ustedes y tienen Excel en español tienen que traducir las fórmulas). La fórmula que utilicé concatenate (en español concatenar) permite generar una cadena de texto con contenidos tipeados directamente en la fórmula y combinarlo con contenidos de las celdas indicadas en la fórmula. Cada una de las secciones marcadas con colores corresponde a una celda del Excel.

El resultado de la fórmula es el que sigue (el resultado sale como una sola cadena de texto, sin saltos de línea ni comentarios, pero aquí lo he separado para facilitar la visualización):
<header>Institución 1</header> <!----- Institución como encabezado de la sección -----> <ul><!----- Comienza la lista -----> <li><em>Código:  </em>COD.1</li> <!----- Un elemento de la lista-----> <li><em>Unidad Productiva:  </em>Unidad Productiva 1</li> <!----- Un elemento de la lista-----> <li><em>Título:  </em><strong>Expedientes NXXXXX. Resolución legal XXXX</strong></li> <!----- Un elemento de la lista-----> <li><em>Ilustraciones:  </em>cuadros, illus., mapas</li> <!----- Un elemento de la lista-----> <li><em>Lugar:  </em>Ciudad</li> <!----- Un elemento de la lista-----> <li><em>Año:  </em>2000</li> <!----- Un elemento de la lista-----> <li><em>Contiene:  </em><strong> 1.-Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla orci ante, blandit congue euismod at, euismod ac ex. Etiam at sem quis mi volutpat lacinia dictum vestibulum velit. Vivamus tempus nisi a diam mattis, at dictum mi blandit. Vivamus interdum auctor augue nec laoreet. Sed sodales dapibus ante, auctor porttitor nulla cursus porttitor. Quisque luctus consectetur sem at aliquam. Cras nisi risus, commodo at vestibulum ut, sollicitudin ut eros. 2.- Morbi bibendum felis tristique felis convallis, ut rhoncus arcu pharetra. Quisque magna ligula, vestibulum vitae convallis quis, tristique auctor dui. Maecenas egestas ipsum in ex pellentesque eleifend. Donec eleifend lectus sem, mollis lacinia orci sagittis quis. Nulla rutrum tortor vel condimentum luctus. Nullam aliquet vitae nunc nec porttitor. Cras egestas est at dignissim convallis. Vestibulum vel sapien velit. Nulla vitae tellus sollicitudin, commodo tellus ac, sollicitudin neque. Ut pharetra diam sed eros sollicitudin sollicitudin. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In hac habitasse platea dictumst. Sed sagittis maximus dignissim.</strong></li> <!----- Un elemento de la lista-----> <li><em>Descriptores tematicos:  </em>RESOLUCIONES LEGALES; INFORMES DE …</li> <!----- Un elemento de la lista-----> <li><em>Descriptores geograficos:  </em>PAIS/REGION/LOCALIDAD</li> <!----- Un elemento de la lista-----> </ul><!----- Termina la lista----->
Etiquetas utilizadas:
<header> – Especifica el encabezado del documento o sección. En este caso se utiliza precediendo el campo cliente y para cerrar después del campo cliente.
<ul> – Se combina con <li> e indica la existencia de una lista
<li> – Indica / separa cada uno de los elementos de la lista
<em> – Énfasis sobre el texto (usualmente cursiva)
<strong> – Texto importante (usualmente negrita)
3. Agregar encabezado del html
Después de generar el contenido de la celda anterior lo copiamos a todas las filas que contengan registros y tenemos una lista de descripciones en html para cada registro. Sin embrago, un documento de html exige la existencia de algunos elementos adicionales por lo que agregamos el siguiente texto en la primera celda de la fila (Lo escribimos en una sola cadena de texto, sin saltos de línea, pero aquí lo he separado para facilitar la visualización):
<!DOCTYPE html> <!----- Definimos el tipo de documento -----> <html> <!----- Abrimos la etiqueta html -----> <head><!----- Abrimos el encabezado -----> <meta charset="UTF-8"> <!----- Definimos la codificación a utilizar -----> <title>Expedientes Institución XXXX</title> <!----- Agregamos un título al documento -----> <style>header {color: blue;}</style> <!----- Agregamos características de estilo del html. En este caso se ha definido como azul todos los textos etiquetados con header -----> </head><!----- Cerramos el encabezado -----> <body><!----- Abrimos el cuerpo del documento -----> <header><h1>Expedientes de XXX Consultores<h1/></header><!----- Colocamos un enabezado y un título visible al documento ----->
4. Agregar etiquetas de cierre
El documento html necesita también una etiqueta de cierre, para agregarla me voy a una celda muy abajo en mi Excel, donde no creo que mis registros nunca lleguen y digito lo siguiente:
</body><!----- Cerramos el cuerpo del documento -----> </html><!----- Cerramos el documento----->
5. Guardar el resultado como html
Copiamos toda la fila (en nuestro caso la fila L) y la pegamos en un documento de bloc de notas (Windows) o en textedit (Mac) y lo guardamos con la terminación html (cuidar de no guardarlo como txt). Después lo abrimos con un navegador (Google Chrome, Firefox, Safari, lo que sea que utilicen) para ver si no hay errores en el resultado.
6. Agregar índice.
Si prefieren tener un índice obvien el paso 5 y procedan con las indicaciones a continuación.
En el Excel que pueden descargar el resultado final permite obtener un índice de clientes. No voy a entrar en detalles de cómo lo generé, pero soporta hasta 20 registros por cliente (si son más genera doble entrada en el índice). Para agregar el índice copiamos toda la fila con la descripción de los registros (en nuestro caso la fila L) y la pegamos en un documento de bloc de notas (Windows) o en textedit (Mac) y lo guardamos con la terminación html (cuidar de no guardarlo como txt), revisamos la codificación – dependiendo de la máquina con la que trabajan puede variar aunque usualmente utf-8 o utf-16 debería funcionar bien. Después reemplazamos el texto <!–Aqui poner indice–> con el texto de la columna O (en la primera celda está escrito <!–Indice–>). Abrimos el documento con un navegador (Google Chrome, Firefox, Safari, lo que sea que utilicen) para ver si no hay errores en el resultado, si los hubiese podría deberse a la codificación e intentamos usar otra codificación.



¡Súper útil!
Gracias 🙂
Gracias!!! me sirvió de mucho la información. Gracias mil!